My SeCan
My SeCan was conceptualized with the aim of simplifying the user experience for individuals associated with SeCan. The project focused on creating a comprehensive user dashboard that consolidated all essential information, providing users with a one-stop solution to manage their profiles, receive notifications, stay informed about upcoming events, and track their sales history.
Project
Work Project
Role
Date
-
UI UX Designer
-
Programmer
December 2022 - Present
The challenge
SeCan members faced challenges in accessing and managing their information efficiently. Email and phone inquiries to the office for profile edits, sales history, and event details led to delays and increased administrative overhead. There was a clear need for a centralized platform that empowered users to take control of their data and interactions with SeCan.
The Solution
My SeCan sought to address these challenges by introducing a user-centric dashboard that brought together key functionalities in a cohesive and accessible manner. The platform aimed to save users time, enhance their overall experience, and foster a more proactive and informed engagement with SeCan.
*Because of a confidential agreement in place, some information has been redacted. Please contact me for an interview to discuss more about the outcomes and designs.
The process
01 | This prototype shows a non-conventinal approach to the current design of the site. The is a short menu accessible to help users find what they are looking for effectively.
.png)
01.1 | This page goes further into the second menu option: My Varieties, where the user can view their product. Here they can also have access to other information pertaining to varieties such as logo creation and certificates.
.png)
02 | This prototypes is another version of version I, but makes more use of the real estate on the right.

03 | This prototype has more details and allows to user to contribute to the results they want to get. It is more specific, and has more information on the front page.

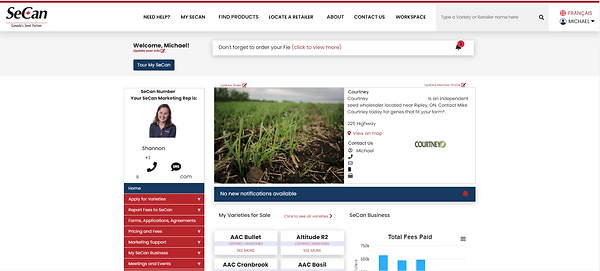
04 | This low-fi screen shows the structure of the final product. It has a menu, and more sections on the front page that are clickable and opens the link to more pages. This facilitates the user's navigation of the site and makes their experience more enjoyable.
.png)
Next Steps
-
Testing is currently being conducted with real users to gather feedback.
-
Draw insights from the outcomes of user testing, and refine the design by making necessary adjustments and improvements.
-
Utilize analytics tools to observe user interactions with the dashboard.
Final Designs
.png)
A little scroll

A little scroll

